TL;DR: I published my first VS Code extension/theme on Visual Studio Marketplace, with the source hosted on GitHub. Try it out today.

It was not until late in my life that I realized my eyes were sensitive to the visual aesthetics of things. To make things worse, I care about them very much, at least in the name of productivity and inspiration. This probably explains why I have been rotating and “exhausting” the popular code editor syntax highlighting themes, light or dark, old or new, native or third-party, trying to find the perfect one in the past ten years. Eventually, for RStudio IDE/Workbench, my daily driver for writing R code, I returned to its default syntax highlighting theme (textmate) and stayed there.
For a long time after that, I wanted to have a consistent
syntax highlighting experience in Visual Studio Code, my default choice for
coding with other languages. Still, I cannot find a functionally similar theme.
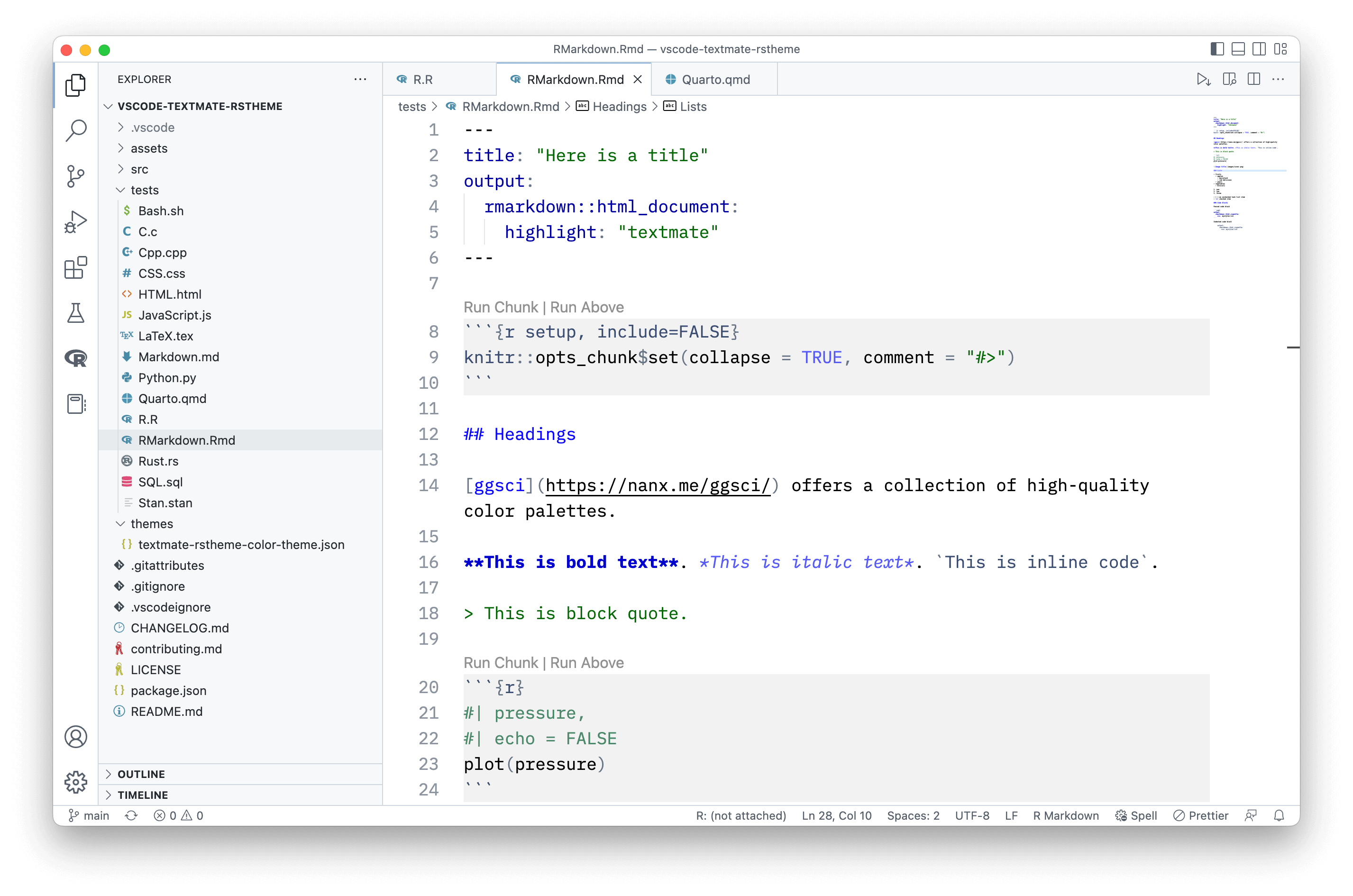
The situation motivates me to create the VS Code extension
textmate.rstheme.
You can install it by searching textmate.rstheme in VS Code “Extensions” panel
or by visiting the above marketplace link and clicking the “Install” button.
So far, I have added preliminary test cases for about 20 programming languages and file formats. In many cases, one would need to install additional extensions to add specific language support where syntax highlighting is provided. For example, extensions like vscode-R, Quarto, Shiny, stan-vscode, and markdownlint are all excellent options for daily data science development workflows.
I had a lot of fun developing the extension. Writing a minimal, theme-only extension for VS Code is like curating a small key-value database stored in JSON. One only needs to know what files to edit and what color values to use. No knowledge of TypeScript or another language is required unless the key-value pairs need to be generated programmatically. The contributing guide details the essential steps to develop and test the extension locally. Pull requests are welcomed.
Credits
I want to thank the authors of the following software:
Code highlighting colors were taken from the default light theme in RStudio IDE. The theme originally came from the textmate theme in Ace. The results are not identical because of the subtle differences between the language tokenizers, but they are similar.
Outer UI colors were remixed from the
GitHub Light Defaulttheme in github-vscode-theme and shinyapps.io.
